반응형
토스트 메시지 이쁘게 꾸미기 & 스낵바
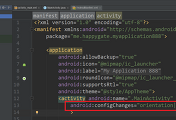
#화면
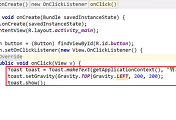
#화면 자바 소스
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 | package me.happygate.mytoast; import android.os.Bundle; import android.support.design.widget.Snackbar; import android.support.v7.app.AppCompatActivity; import android.view.Gravity; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.Button; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button button = (Button) findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //레이아웃 인플레이션을 통해서 toastborder xml을 객체화 시킬 것이다. LayoutInflater inflater= getLayoutInflater(); View layout = inflater.inflate(R.layout.toastborder,(ViewGroup) findViewById(R.id.toast_layout_root)); TextView text=(TextView)layout.findViewById(R.id.text); text.setText("모양을 바꾼 토스트 입니다."); //토스트 객체 생성 Toast toast = new Toast (getApplicationContext()); //옵션 지정 toast.setGravity(Gravity.CENTER,0,-100); toast.setDuration(Toast.LENGTH_LONG); //xml로 만든 view toat 메시지로 대체 하기 toast.setView(layout); toast.show(); } }); //스낵바 버튼 눌렀을 때 Button button2 = (Button) findViewById(R.id.button2); button2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Snackbar.make(v,"스낵바 입니다.",Snackbar.LENGTH_SHORT).show(); } }); } } | cs |
#toastborder.xml
#text.xml (xml파일로 textview에 들어갈 배경화면을 만듬)
#스낵바를 사용하려면 설정을 해주어야 한다.
file-> project structure -> app -> dependencies -> + 버튼 -> 디자인 추가
build.gradle 파일 밑에 보면 들어가 있음.
반응형
'매일코딩 > 안드로이드' 카테고리의 다른 글
| [안드로이드 기초] 프로그레스바 시크바 (0) | 2017.08.18 |
|---|---|
| [안드로이드 기초] 다이얼로그창 alert 띄우기 (0) | 2017.08.18 |
| [안드로이드 기초] 세로화면 가로화면 변경 (0) | 2017.08.17 |
| [안드로이드 기초] 토스트 메시지 위치 바꾸기 (1) | 2017.08.17 |
| [안드로이드 기초] 서비스 (0) | 2017.08.17 |







댓글